動画を作ってみたい 編集編4.5
2020年7月8日

何か物足りない感じの動画になったんですが~。
かっこよくしたい~です。

HACHI

校長先生
動きが足りないんじゃない?
じゃあ、どのように動きをつけるか?を教えよう♪
あと、簡単に作業をする方法も覚えよう。
AGENDA 1.テキストの操作 2.ショートカットのカスタマイズ
1.テキストの操作
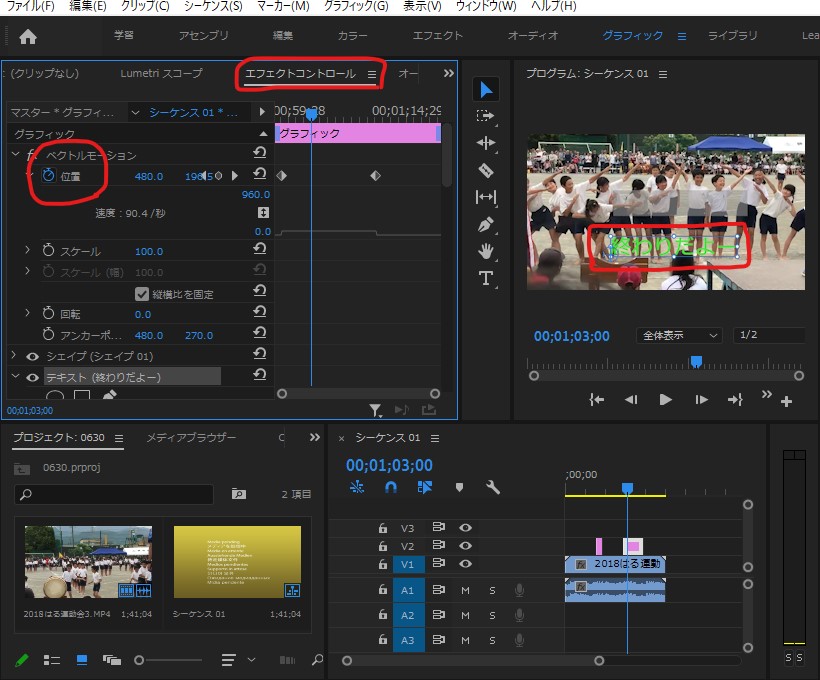
「キーフレーム」
テキストや画像に時間制御を加えて動きを加えること。

テキストを選んで → エフェクトコントロールを開く
→ ベクトルエモーションの「位置」にチェックを入れる。
位置の数値は画像で動き方を見ながら、決める。
X軸Y軸の数字を動かす。

校長先生
上から来たり、横から来たり設定できるよ。
ううう、むずかしい。

HACHI

校長先生
まずはやってみて。
でも・・・・
売ってるんだよ!!
!!!

HACHI
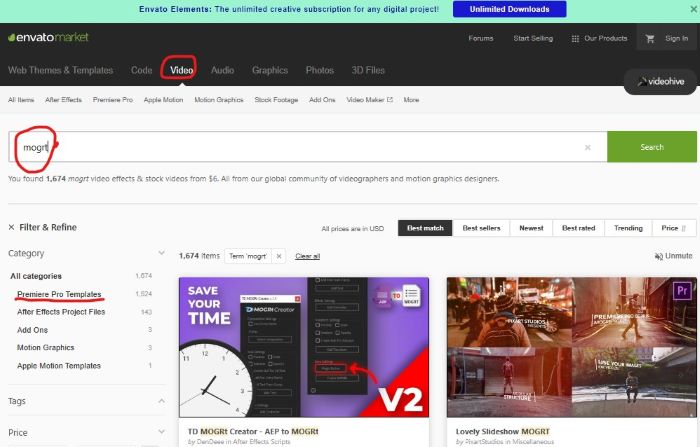
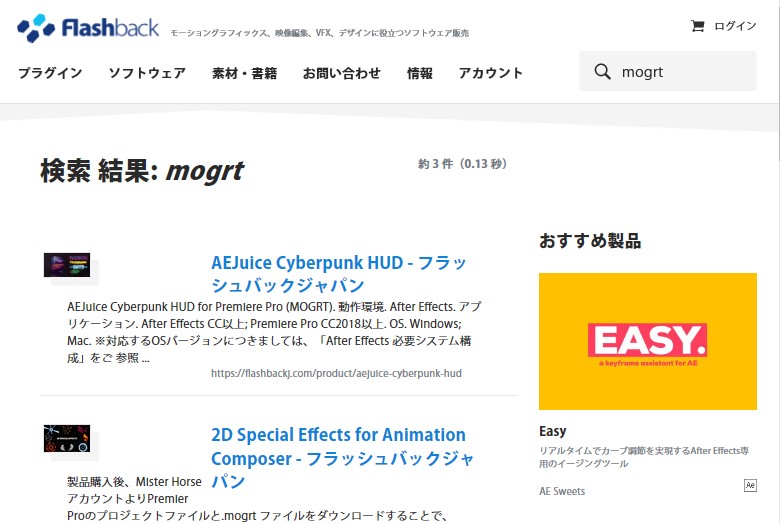
「mogrt」を検索。購入サイトで購入

「envat market」
世界最大級の素材
テンプレート販売サイト

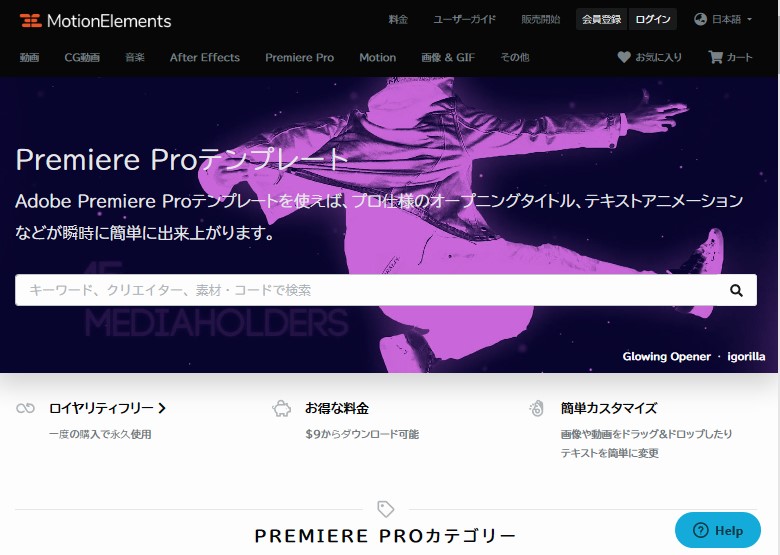
「motion Elemes」
日本語サイト

「Flash Back Japan」
販売代理店
海外サイトなど多く取り扱う
2.ショーカットキー

校長先生
編集に時間がかかるから、ショートカットキーを使ってね。
カスタマイズすると良いよ。
<例えばいらないところをカットして、前後をくっつける場合>
「カット」 → 「Delete」 → 「リップルトリミング」
↓
キーボードの「QWE」を使うようにすると、左手で簡単にできる。

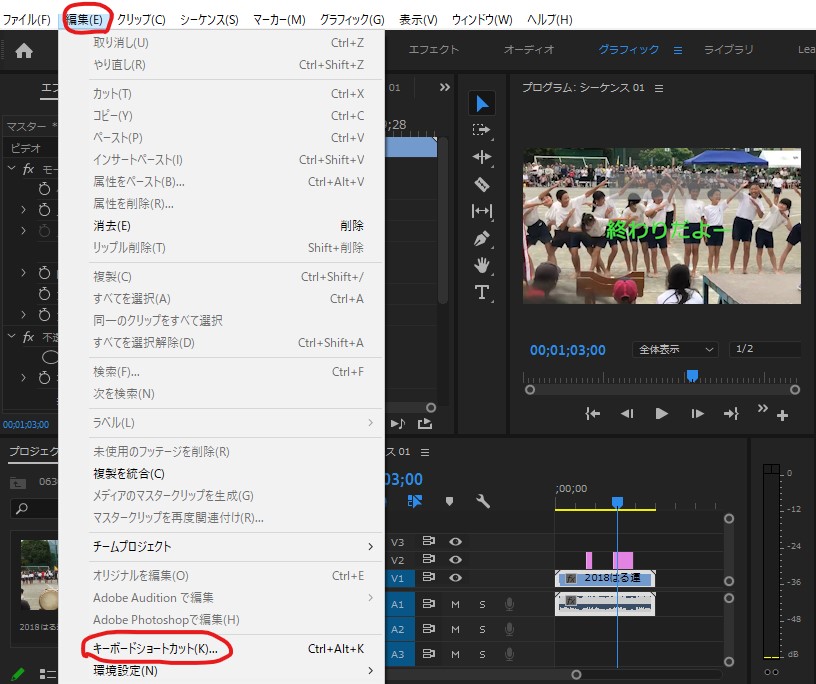
編集 → 「キーボードのショートカット」

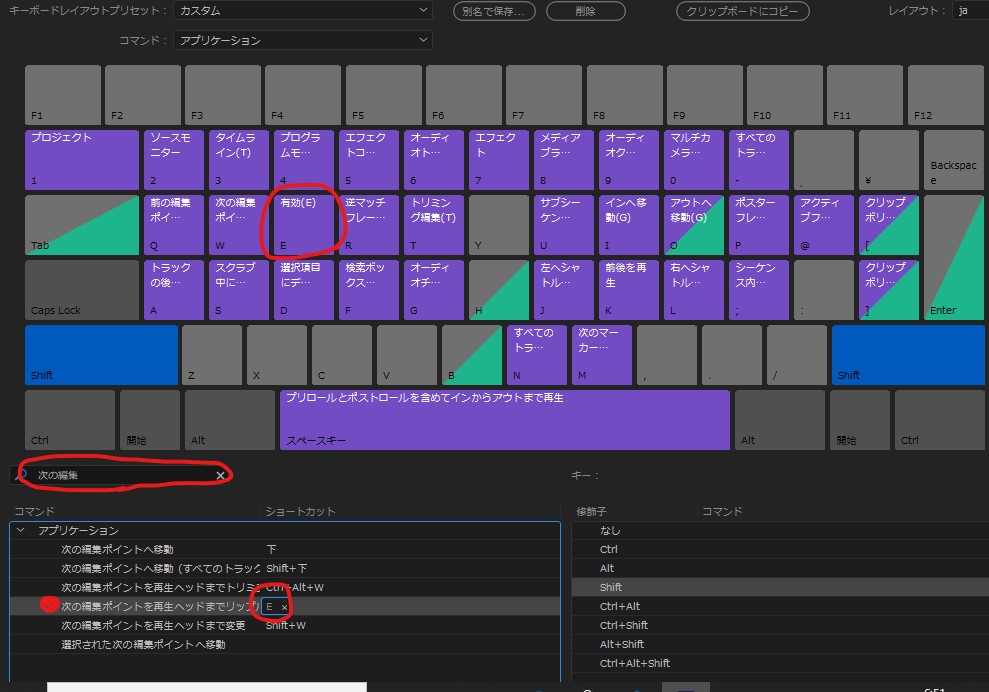
検索で「編集点の追加」を選び、「W」を設定。
- W:編集点の追加 = カット
- Q:前の編集点までリップルトリミング=前の点まで一気にカットと削除
- E:次の編集点までリップルトリミング=次の点まで一気にカットと削除

校長先生
他にも便利なショートカットキーがあるから参考にしてみて。
https://helpx.adobe.com/jp/premiere-pro/using/keyboard-shortcuts.html